
Siamo a Vienna, nella primavera del 1927. Bluma Zeigarnik, psicologa di origini lituane, è seduta in un caffè e ordina le sue pietanze preferite. Mentre aspetta l’arrivo dei piatti, osserva una peculiare caratteristica nel comportamento dei camerieri: “Ogni singolo cameriere sembrava ricordare perfettamente gli ordini ancora da servire, dimenticandosene immediatamente dopo che erano stati serviti”.
La Zeigarnik rimugina su quanto ha osservato e decide di iniziare un esperimento. Mette insieme un gruppo di studenti presso il suo dipartimento universitario e chiede loro di svolgere una serie di compiti: risolvere puzzle e problemi aritmetici, realizzare collanine e piccoli manufatti, etc.
Ogni tanto, mentre i volontari sono intenti ad assolvere ai compiti assegnati, Bluma con qualche pretesto li distrae e annota quello che stavano facendo nel momento in cui ha interrotto le loro attività.
Al termine dell’esperimento, la studiosa chiede ai partecipanti quali tra i compiti svolti ricordassero meglio: tutti mostrano di ricordare molto meglio i compiti che sono stati interrotti e non completamente eseguiti, rispetto ai compiti che sono stati portati a termine. Esattamente come i camerieri osservati al ristorante la cui memoria degli ordini sembrava svanire nell’istante stesso in cui li avevano serviti.
Bluma discorre dei risultati del test con il suo professore Kurt Lewin e pubblica uno studio in cui descrive il fenomeno che da lei prenderà il nome: l’effetto Zeigarnik.
“Quando si intraprende un’azione si crea una motivazione per portarla a termine che rimane insoddisfatta se l’attività viene interrotta. A causa di questa motivazione un compito interrotto resta nella memoria più a lungo e più profondamente di un’attività compiuta o di un’attività non iniziata e questa permanenza ci sollecita a completarlo.”
Se ci riflettiamo un momento, notiamo facilmente come l’invadente persistenza nella nostra mente di quanto resta incompiuto sia sfruttata in molti contesti. Ad esempio dagli sceneggiatori di molte serie TV: la puntata si conclude sempre sul più bello, lasciandoci nell’attesa, tormentati dal dubbio su come finirà l’azione che è stata bruscamente interrotta e quindi sopraffatti dal desiderio di seguire la puntata successiva. Ma, ben prima delle soap opera, l’effetto Zeigarnik veniva già utilizzato da narratori come Charles Dickens che pubblicavano i loro romanzi a puntate: si racconta che, a New York, una folla ansiosa si riunisse ogni fine settimana sul molo in trepidante attesa del vapore che avrebbe portato dall’Inghilterra le copie di una nuova puntata del Circolo Pickwick.
Nel loro libro Glued to Games: How Video Games Draw Us In and Hold Us Spellbound, Scott Rigby e Richard Ryan evidenziano che molti videogames (ad esempio World of Warcraft, Clash of Clans o anche Pokemon Go) sono progettati su un sistematico sfruttamento dell’effetto Zeigarnik: non appena il giocatore porta a compimento un task, ne emergono almeno altri due che prendono il suo posto. L’esito di una missione completata non è altro che l’inizio della successiva, che propone una ricompensa ancora più attraente e trasmette al giocatore l’immediata consapevolezza che il percorso è ancora incompiuto.
Nello studio Investigating, Creating, and Manipulating the Song Stuck in My Head, Hyman e il suo team di ricercatori dimostrano come anche gli earworms, e cioè quei brevi motivetti musicali che non riusciamo a toglierci dalla testa largamente sfruttati nei jingle pubblicitari, siano fondati sull’effetto Zeigarnik. I ricercatori evidenziano infatti, con un interessante esperimento, come l’ossessionante motivetto, una volta completato per intero l’ascolto del brano da cui è stato tratto, tenda a svanire dalla nostra mente.
L’effetto Zeigarnik esercita un ruolo anche nella determinazione delle strategie di pricing. Ad esempio tutte le raccolte e le collezioni in vendita in edicola propongono un prezzo fortemente scontato e spesso sottocosto per il primo numero: lo scopo non è tanto quello di favorire un trial del prodotto quanto di innescare nell’acquirente il desiderio di completare la collezione.
Anche nella progettazione delle interfacce digitali l’effetto Zeigarnik è un fenomeno che, convenientemente usato, produce risultati consistenti sui flussi di interazione. Vediamo come possiamo giovarcene:
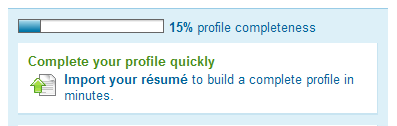
1. Introduciamo gli indicatori di avanzamento. Un classico elemento della user interface volto ad utilizzare l’effetto Zeigarnik è costituito dai completeness meters, gli indicatori (ad es. le progress bars) che sottolineano l’esistenza di un’attività in corso di completamento. Twitter, Linkedin e molti social preferiscono raccogliere pochi dati alla registrazione, in modo da agevolare l’accesso sulla piattaforma, e poi utilizzano questi indicatori per spingere gli iscritti a completare il proprio profilo personale.

Alcuni studi hanno evidenziato come l’effetto Zeigarnik non si scateni quando il task da completare viene percepito come troppo arduo o irraggiungibile. Addirittura in questi casi gli indicatori di completamento potrebbero diventare controproducenti e favorire l’abbandono. La soluzione, quando l’obiettivo può apparire lontano e faticoso, è rassicurare l’utente che è alla sua portata e proporgli eventuali scorciatoie per completarlo con poco sforzo come nell’esempio seguente tratto da LinkedIn

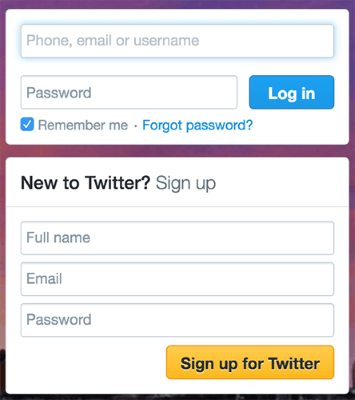
2. Facilitiamo la parte iniziale del task. Bluma Zeigarnik ha dimostrato che quando le persone riescono a iniziare qualcosa sono spinte a portarla a termine. Dopo un inizio anche semplice e banale, si innesca la spinta che ci aiuta a concludere attività anche complesse. E’ essenziale quindi organizzare il flusso di un task proponendo all’esordio azioni a basso carico cognitivo. Twitter ad esempio inizia il processo di registrazione chiedendo solo le informazioni essenziali e rimanda a momenti successivi il completamento del profilo.

3. Utilizziamo il Principio di Scarsità e la Gamification. Il Principio di Scarsità è da sempre usato nel marketing. E’ stato ben definito dallo psicologo statunitense Robert Cialdini nel suo saggio “Influence: The Psychology of Persuasion“. Sapere che un prodotto scarseggia (“ultimo pezzo disponibile!”) o che il tempo per approfittare di una promozione si sta esaurendo (“l’offerta scade oggi!”), può amplificare l’impulso a completare un task. Il classico countdown con il tempo rimanente alla scadenza di un’offerta, usato con parsimonia, è un moltiplicatore dell’effetto Zeigarnik: accresce la motivazione del visitatore a completare il task di acquisto. Possiamo ottenere risultati ancora migliori se al principio di scarsità aggiungiamo elementi di gamification. Booking ad esempio non manca di sottolineare che l’unica camera rimasta nell’hotel che ci interessa è stata visualizzata per le stesse date da qualcun’altro. Innesca in tal modo la competizione: “affrettati, qualcuno sta per “rubare” la “tua” camera!”

Un esempio di gamification più articolata è la Ruota della Fortuna implementata da Wish nelle sue app. L’utente gira la ruota e viene a sapere che sconto ha a disposizione e per quanto tempo. Il gioco è semplice ma molto efficace: girare la ruota crea eccitazione, genera un premio e innesca la corsa contro il tempo per raggiungerlo. La ricetta ideale per spingere i visitatori a completare l’acquisto: Effetto Zeigarnik + Scarsità + Gamification. Il tutto cucinato con un basso carico cognitivo.

C’è molto da dire su questo argomento. Ne scriverò ancora in un prossimo post. Per cui restate connessi: Bluma Zeigarnik ci ha insegnato come tenere desta l’attenzione del lettore 🙂
